About this Website (2022)
Jan 2, 2022
The original About this Website described my aversion to any website generation, I wanted something as simple as possible without repeating myself. It was meant to be the first post of surely many more to come. Well, here we are a year and a half later with no posts to speak of, and I broke the original ethos of no generated website by spending the day integrating Hugo.
I wanted to be able to quickly write a post and deploy it, without logging into a server. I was familiar with GitHub Pages for this purpose, which uses Jekyll, but I also recently noticed (when working on my domain DNS) that Cloudflare has their own service, called Pages. Cloudflare has some really great tools, and I enjoy using both their personal and business products. Pages also supports deploying from a GitHub repository, and supports a long list of site generators. I took a look at a few of them and settled on trying Hugo.

I created a new git repo and followed the basic Hugo Quick Start tutorial. Instead of installing locally I chose to use a Docker container that had Hugo pre-installed. To do this I used the VS Code ‘Open in Dev Container’ tool, and used this Docker image which is recommended by the Hugo team. This allows you to develop inside a container without worring about your local installation, and it is similar enough to the environment that Cloudflare builds in.
Following the quick start tutorial got me to a functioning site with similar content as my existing site, but with a premade theme and templates that I didn’t necessarily understand. I really liked my current websites theme, which is lightweight and simple. I next found a great blog post on how to create a hugo theme from scratch. By following this and tweaking it to my liking, I was able to match my existing site look and feel but now powered by Hugo! This was a good experience as I was able to keep the site simple and now really understand how it works behind the scenes, which later led me to adding some new features, such as the next and previous buttons at the bottom of posts.
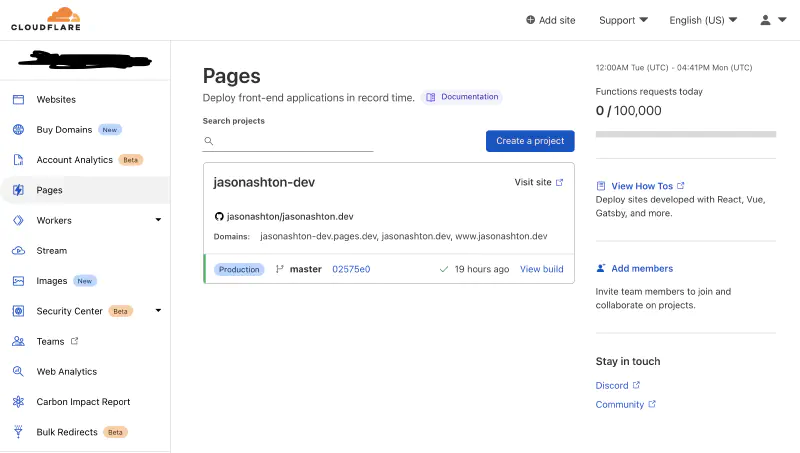
Once I had the site how I liked it I had to set it up to deploy on Cloudflare Pages. This was as easy as creating a new Pages project, and selecting Hugo as the build environment, and configuring my Hugo version as an environment variable. Lastly I just pushed the code to GitHub, it was picked up by Cloudflare, and published to the web! The DNS for the domain name was just a simple CNAME that was configured automatically, since I’m also using Cloudflare for the DNS.

Overall I’m pretty happy with this setup now. Making posts is as easy as writing a markdown file, which gets converted into the blog post you see here. In the future I’d like to add features like comments, link previews, images with captions. But this is a good starting point.
older, newer comments powered by Disqus